การออกแบบเว็บที่ตอบสนองช่วยให้เว็บไซต์ของคุณปรับตัวเองกับอุปกรณ์ที่ผู้ใช้ของคุณกำลังดูอยู่ การเปลี่ยนแปลงเค้าโครงไซต์แบบไดนามิกขึ้นอยู่กับขนาดของหน้าจอและความสามารถของอุปกรณ์ จนกระทั่งเมื่อเร็วๆนี้การตอบสนองเป็นโบนัสแต่ตอนนี้มันเป็นส่วนสำคัญของการออกแบบเว็บที่ดี!
ในบทความนี้บล็อกเราจะแนะนำพื้นฐานของการออกแบบเว็บที่ตอบสนอง, สำรวจหลักการออกแบบที่ทำให้เว็บไซต์ตอบสนอง. ถ้าคุณเป็นผู้เริ่มต้นสำรวจแนวคิดนี้, พื้นฐานที่ครอบคลุมที่นี่จะช่วยให้คุณเริ่มต้น. สร้างหน้าเว็บของคุณเองที่ทำงานบนอุปกรณ์หลาย-สก์ท็อป, มือถือหรือแท็บเล็ต!
การออกแบบเว็บที่ตอบสนองอย่างไรและทำไมจึงมีความสำคัญ
หากคุณกำลังสร้างเว็บไซต์คุณควรทราบว่าผู้ดูของคุณอาจเข้าถึงได้จากอุปกรณ์ต่างๆที่มีขนาดหน้าจอที่แตกต่างกัน มีจำนวนเว็บเบราเซอร์ที่เพิ่มขึ้นโดยใช้โทรศัพท์มือถือหรือแท็บเล็ตเพื่อดูหน้าเว็บ
ในตัวอย่างด้านล่างเว็บไซต์ได้รับการออกแบบมาเพื่อตอบสนอง ในขณะที่คุณสามารถดูเค้าโครงและเนื้อหาที่ปรับให้เข้ากับจอแสดงผลตามขนาดหน้าจอและความละเอียด

หากเว็บไซต์ของคุณไม่ตอบสนองเนื้อหาจะไม่ดีจัดวางบนหน้าจอที่มีขนาดการแสดงผลที่จำกัด ดังนั้นจึงเป็นสิ่งจำเป็นที่เค้าโครงหน้าเว็บของคุณสามารถปรับให้เหมาะกับอุปกรณ์ได้
มันเป็นเพียงเกี่ยวกับขนาดหน้าจอต่างๆ?
เป้าหมายไม่ได้เป็นเพียงการทำให้พวกเขามีความยืดหยุ่นแต่ยังปรับตัวเข้ากับอุปกรณ์ที่แสดงหน้าเว็บของคุณ ขนาดหน้าจอเป็นปัจจัยหลักแต่มีข้อควรพิจารณาอื่นๆเช่นเดียวกับความหนาแน่นของพิกเซลของจอแสดงผลไม่ว่าจะเป็นหน้าจอสัมผัสฯลฯ
เป้าหมายของคุณควรจะเป็นการออกแบบเว็บไซต์ที่ทำงานได้ดีบนอุปกรณ์ใดๆโดยไม่คำนึงถึงขนาดวิวพอร์ต, ความละเอียดหรือวิธีการที่ผู้ใช้โต้ตอบกับมัน คุณควรวางแผนและสร้างเค้าโครงสื่อของคุณและแม้แต่การนำทางสำหรับการใช้งานที่ดีที่สุดในทุกอุปกรณ์
อีธาน Marcotte –พ่อของการออกแบบเว็บที่ตอบสนอง
เมื่อคุณได้ยินเกี่ยวกับการออกแบบเว็บที่ตอบสนอง, คุณอาจจะมีแนวโน้มที่จะคิดว่ามันเป็นมาตรฐานการออกแบบหรือเทคโนโลยี. อย่างไรก็ตามคำนั้นไม่ใช่เรื่องใดเลย มันหมายถึงชุดของหลักการออกแบบที่คุณควรปฏิบัติตามในขณะที่การสร้างหน้าเว็บของคุณ, ที่จะทำให้พวกเขาของเหลว.

อีธานประกาศคำศัพท์และวางหลักธรรมและเป็นที่รู้จักกันแพร่หลายว่าเป็นบิดาของการออกแบบเว็บที่ตอบสนอง อีธาน Marcotte มาพร้อมกับหลักการออกแบบที่ใช้ CSS อย่างชาญฉลาดเพื่อแสดงหน้าเว็บเดียวกันในขนาดหน้าจอที่แตกต่างกันโดยไม่มีผลต่อการอ่านหรือการใช้งาน
ส่วนผสมพื้นฐานสามอย่างของการออกแบบเว็บที่ตอบสนอง
ใช้แบบสอบถามสื่อ CSS ในการปรับแต่งการจัดแต่งทรงผม
ในอดีตนักออกแบบเว็บขึ้นอยู่กับ "การดมกลิ่นตัวแทนผู้ใช้" เพื่อให้บริการโค้ด HTML/CSS ที่แตกต่างกันหรือพึ่งพาการเปลี่ยนเส้นทาง URL CSS3 แนะนำเทคนิคใหม่ที่เรียกว่า "สื่อแบบสอบถาม"
โดยใช้ @media กฎ, คุณสามารถรวมบล็อกเฉพาะของคุณสมบัติ CSS หลังจากตรวจสอบเงื่อนไขบางอย่าง. คุณสามารถตรวจสอบเงื่อนไขต่อไปนี้:
- ความกว้าง/ความสูงวิวพอร์ต
- ความกว้าง/ความสูงของอุปกรณ์
- การวางแนว (แนวตั้ง/แนวนอน)
- แก้ ปัญหา
คุณสามารถตรวจสอบเงื่อนไขและใช้แบบสอบถามสื่อเพื่อส่งมอบบล็อกจัดแต่งทรงผมเฉพาะตามประเภทของอุปกรณ์
ไวยากรณ์สำหรับแบบสอบถามสื่อ
@media not|only mediatype and (expressions) {
CSS-Code;
}
แบบสอบถามสื่อตัวอย่าง
มีตัวอย่างมากมายและมีประโยชน์ตัวแก้ไข "ลองตัวเอง" ที่มีอยู่บนเว็บไซต์ W3Schools
ในตัวอย่างด้านล่าง @media แบบสอบถามจะใช้เพื่อตรวจสอบว่าความกว้างของวิวพอร์ตเป็น 375 px หรือมากกว่า หากเป็นมากกว่า 375 px เมนูจะปรากฏขึ้นเหนือเนื้อหาและถ้าน้อยกว่า 375 px เมนูจะลอยไปทางด้านซ้าย
@media screen and (min-width: 375px) {
#leftsidebar {width: 150px; float: left;}
#main {margin-left:220px;}
}
เค้าโครงตามตารางของเหลว
คำว่า "ตารางของเหลว" อธิบายถึงรูปแบบที่แทนการใช้ค่าพิกเซลคงที่คุณรหัสพวกเขาทั้งหมดในสัดส่วนที่เกี่ยวข้องขององค์ประกอบอื่นๆ ผลที่ได้คือการไหลของส่วนประกอบ (ไหล) และปรับให้เข้ากับอุปกรณ์
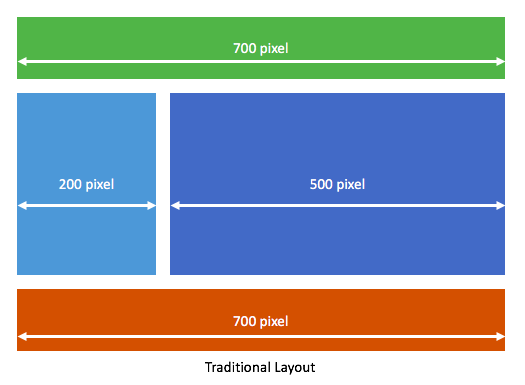
ในรูปแบบดั้งเดิมคุณจะได้รับการจัดตำแหน่งองค์ประกอบโดยใช้กริดความกว้างคงที่ อย่างไรก็ตามเรากำลังจัดการกับขนาดหน้าจอที่หลากหลาย วิธีการดังกล่าวจะนำไปสู่เว็บไซต์ของคุณที่กำลังมองหาไม่เหมาะ ลองมาดูตัวอย่างของวิธีการรูปแบบ CSS แบบดั้งเดิม:

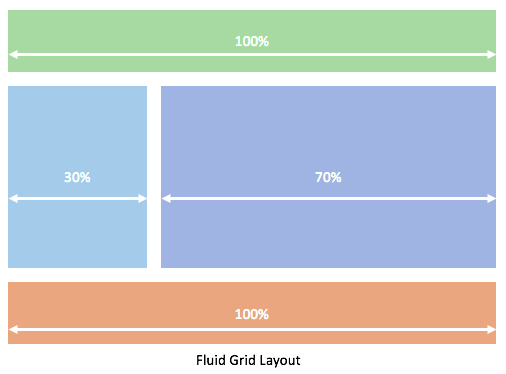
วิธีการเส้นตารางของเหลวทำให้การใช้ "สัดส่วนที่เกี่ยวข้อง" เช่น, คุณจะรหัสความสูงและความกว้างของแต่ละองค์ประกอบเป็นเปอร์เซ็นต์หรือขนาดญาติ. ในตัวอย่างด้านล่างส่วนประกอบที่มีขนาดโดยใช้วิธี "เปอร์เซ็นต์":

ภาพของเหลว
ในวิธีการออกแบบเว็บที่ตอบสนอง, คุณควรใช้ CSS เพื่อกำหนดความกว้างสูงสุดสำหรับภาพทั้งหมดแต่ไม่มีความกว้างต่ำสุด.
ด้วยการระบุความกว้างสูงสุดคุณจึงมั่นใจได้ว่ารูปภาพจะไม่มีตัวตนมากเกินกว่าค่าที่จะส่งผลต่อคุณภาพของรูปลักษณ์ โดยไม่กำหนดความกว้างต่ำสุด, คุณจะอนุญาตให้ CSS ลดขนาดไปยังค่าใดๆ (จำเป็นเพื่อให้พอดีภายในบริบท).
CSS รักษาอัตราส่วนกว้างยาวและดังนั้นภาพของคุณจะดูไม่ยืด
ดีไซน์แรกบนมือถือ
การใช้งานโทรศัพท์มือถือได้ทะลุการใช้งานเดสก์ท็อปใน๒๐๑๗ ในวันนี้ statcounter เผยว่าผู้ใช้๕๐.๘๗% เรียกดูจากโทรศัพท์มือถือเป็นเทียบกับ๔๔.๗๘% จากเดสก์ท็
การเพิ่มขึ้นของการใช้งานโทรศัพท์มือถือหมายถึงนักออกแบบควรให้ความสนใจเป็นพิเศษกับวิธีการที่เว็บไซต์ของพวกเขาจะดูบนหน้าจอมือถือ ดังนั้นนักออกแบบมากขึ้นจะติดตามกฎ "มือถือครั้งแรก" ขณะออกแบบ
"มือถือครั้งแรก" เป็นวิธีการออกแบบที่แสดงให้เห็นว่าคุณเริ่มต้นการออกแบบเว็บไซต์ที่จะมองที่ดีที่สุดสำหรับมือถือ (เพราะมันมีข้อจำกัดมากที่สุด) แล้วขยายไปยังแท็บเล็ตและในที่สุดเดสก์ท็

การทดสอบการออกแบบของคุณ–จำลองและศึกษา
คุณจะพบเครื่องมือมากมายออนไลน์เพื่อจำลองความต้องการต่างๆของอุปกรณ์ที่แตกต่างกันและทดสอบเว็บไซต์ของคุณ เมื่อคุณกำลังออกแบบเว็บไซต์ที่ตอบสนองคุณควรใช้เครื่องมือดังกล่าวเพื่อจำลองและทดสอบรูปลักษณ์และลักษณะการทำงานของเว็บไซต์ของคุณบนอุปกรณ์ต่างๆ
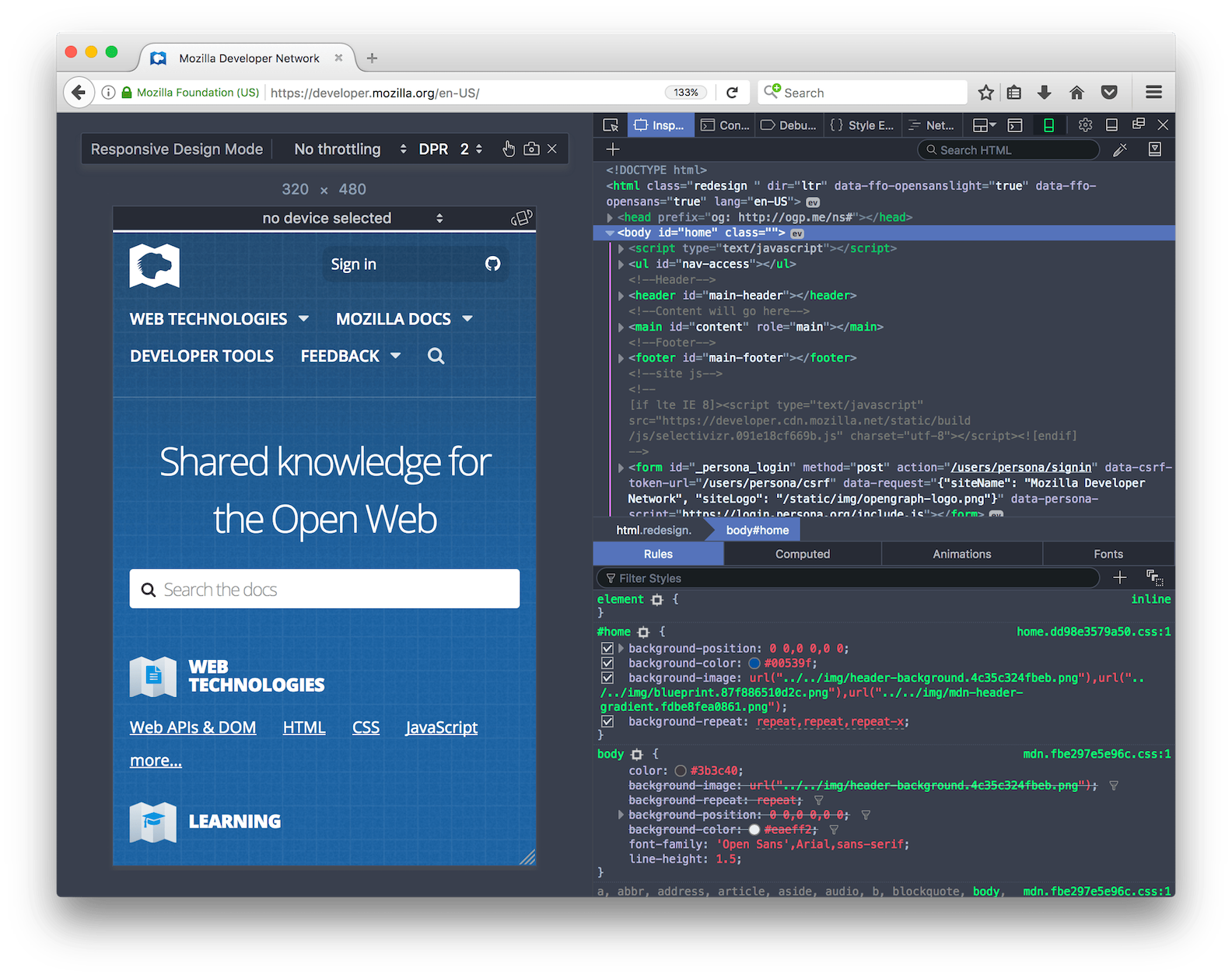
เครื่องมือสำหรับนักพัฒนา Firefox –โหมดการออกแบบที่ตอบสนอง
Firefox มีเครื่องมือสำหรับนักพัฒนาเพื่อสลับ โหมดการออกแบบตอบสนอง เปิด/ปิด เมื่อเปิดใช้งานคุณสามารถตั้งค่าพื้นที่เนื้อหาเป็นขนาดหน้าจอที่เฉพาะเจาะจงดังที่แสดงในรูปด้านล่าง คุณสามารถจำลองขนาดต่างๆและทดสอบเว็บเพจของคุณได้
เครื่องมือการระบุของ Chrome –โหมดอุปกรณ์
หากคุณต้องการให้ Chrome DevTools ใช้ โหมดอุปกรณ์ เพื่อจำลองความหลากหลายของหน้าจอขนาดและความละเอียด ทดสอบเว็บเพจของคุณด้วยโหมดอุปกรณ์ที่เปิดใช้งานเพื่อให้มั่นใจว่าคุณกำลังสร้างเว็บไซต์ที่ตอบสนองอย่างเต็มที่
เครื่องมือที่มีประสิทธิภาพมากและยังช่วยให้คุณเลียนแบบพิกัดทางภูมิศาสตร์จำลองการวางแนวอุปกรณ์ นอกจากนี้คุณยังสามารถเลียนแบบเบราว์เซอร์ต่างๆเพื่อทดสอบว่าหน้าเว็บของคุณจะปรากฏ/ทำงานบนเว็บเบราว์เซอร์อื่นๆได้อย่างไร

หากคุณต้องการความช่วยเหลือในการออกแบบเว็บที่ตอบสนอง, DayDigital สามารถช่วยคุณ! เราได้ช่วยให้ธุรกิจหลายสร้างเว็บไซต์ที่สวยงามและทำเครื่องหมายสถานะออนไลน์ของพวกเขา ติดต่อเราตอนนี้สำหรับคำปรึกษาฟรี!