Ein ansprechendes Webdesign ermöglicht es Ihrer Website, sich an das Gerät anzupassen, auf dem Ihre Benutzer es betrachten. Das Layout der Website ändert sich dynamisch, basierend auf der Größe des Bildschirms und den Fähigkeiten des Geräts. Bis vor kurzem war die Reaktionsfähigkeit ein Bonus, aber jetzt ist sie ein wesentlicher Bestandteil eines guten Webdesigns!
In diesem Blog-Artikel stellen wir Ihnen die Grundlagen des reaktionsschnellen Webdesigns vor und erforschen die Designprinzipien, die eine Website reaktionsschnell machen. Wenn Sie ein Anfänger sind, der dieses Konzept erforscht, sollten die hier behandelten Grundlagen Ihnen beim Einstieg helfen. Erstellen Sie Ihre eigene Webseite, die auf mehreren Geräten funktioniert - Desktop, Mobile oder Tablet!
Was ist Responsive Web Design und warum ist es wichtig?
Wenn Sie eine Website erstellen, sollten Sie sich darüber im Klaren sein, dass Ihre Zuschauer von einer Vielzahl von Geräten mit unterschiedlichen Bildschirmgrößen darauf zugreifen können. Es gibt eine wachsende Anzahl von Webbrowsern, die ihre Mobiltelefone oder Tablets zum Anzeigen von Webseiten verwenden.
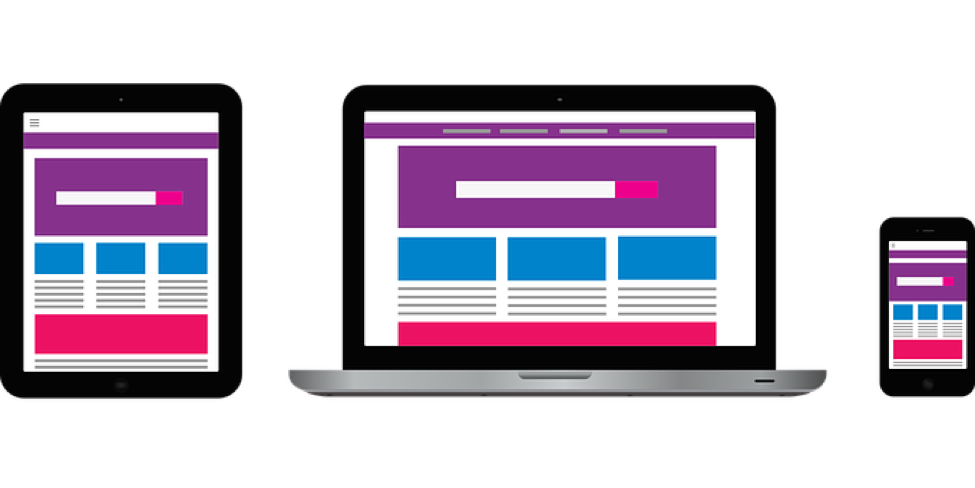
Im folgenden Beispiel wurde die Website so konzipiert, dass sie reaktionsschnell ist. Wie Sie sehen können, passen sich Layout und Inhalt der Anzeige je nach Bildschirmgröße und Auflösung an.

Wenn Ihre Website nicht reagiert, wird der Inhalt auf einem Bildschirm mit eingeschränkter Displaygröße nicht gut dargestellt. Daher ist es wichtig, dass sich Ihr Webseiten-Layout an das Gerät anpassen kann.
Geht es nur um verschiedene Bildschirmgrößen?
Das Ziel ist es, sie nicht nur flexibel zu machen, sondern auch an das Gerät anzupassen, mit dem Ihre Webseiten dargestellt werden. Die Bildschirmgröße ist der Hauptfaktor, aber es gibt auch andere Überlegungen, wie die Pixeldichte der Anzeige, ob es sich um einen Touchscreen handelt, etc.
Ihr Ziel sollte es sein, eine Website zu gestalten, die auf jedem Gerät gut funktioniert, unabhängig von den Abmessungen des Ansichtsfensters, der Auflösung oder der Interaktion des Benutzers mit ihm. Sie sollten das Layout, Ihre Medien und sogar die Navigation für die beste Benutzerfreundlichkeit auf jedem Gerät planen und erstellen.
Ethan Marcotte - Vater von Responsive Web Design
Wenn Sie von reaktionsschnellem Webdesign hören, neigen Sie vielleicht dazu, es als Designstandard oder Technologie zu betrachten. Der Begriff ist jedoch nichts davon. Es bezieht sich auf eine Reihe von Designprinzipien, die Sie bei der Erstellung Ihrer Webseiten einhalten sollten, um sie flüssig zu machen.

Ethan prägte den Begriff und legte die Prinzipien fest und ist im Volksmund als Vater von responsive Webdesign bekannt. Ethan Marcotte hat ein Gestaltungsprinzip entwickelt, das CSS clever einsetzt, um die gleiche Webseite auf verschiedenen Bildschirmgrößen darzustellen, ohne die Lesbarkeit oder Benutzerfreundlichkeit zu beeinträchtigen.
Drei grundlegende Bestandteile von Responsive Web Design
Verwenden von CSS-Medienabfragen zur Anpassung des Stylings
In der Vergangenheit waren Webdesigner auf "User-Agent Sniffing" angewiesen, um dynamisch verschiedenen HTML/CSS-Code zu bedienen oder auf URL-Umleitungen zu setzen. CSS3 führte eine neue Technik namens " ein.Medienanfrage".”
Mit Hilfe der @media Regel können Sie einen bestimmten Block von CSS-Eigenschaften einfügen, nachdem Sie für eine bestimmte Bedingung überprüft haben. Sie können die folgenden Bedingungen überprüfen:
- Ansichtsfenster Breite/Höhe
- Gerätebreite/-höhe
- Orientierung (Hochformat/Landschaft)
- Auflösung
Sie können die Bedingungen überprüfen und Medienabfragen verwenden, um je nach Gerätetyp bestimmte Stylingblöcke zu liefern.
Syntax für die Medienabfrage
@media not|only mediatype and (expressions) {
CSS-Code;
}
Beispiel Medienabfrage
Es gibt viele Beispiele und einen praktischen "Try It Yourself"-Editor, der auf der W3Schools Website verfügbar ist.
Im folgenden Beispiel wird die @media-Abfrage verwendet, um zu überprüfen, ob die Ansichtsfensterbreite 375px oder mehr beträgt. Wenn es mehr als 375px ist, wird das Menü über dem Inhalt angezeigt und wenn es weniger als 375px ist, wird das Menü nach links verschoben.
@media screen and (min-width: 375px) {
#leftsidebar {width: 150px; float: left;}
#main {margin-left:220px;}
}
Fluid-Grid-basierte Layouts
Der Begriff "Fluid Grid" beschreibt ein Layout, in dem Sie anstelle von festen Pixelwerten alle in relativen Anteilen der anderen Elemente kodieren. Dadurch fließen die Komponenten (Fluidität) und passen sich dem Gerät an.
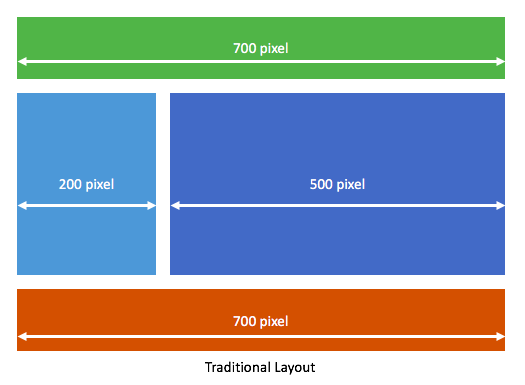
In herkömmlichen Layouts würden Sie die Elemente mit Hilfe von Rastern mit fester Breite positionieren. Allerdings haben wir es jetzt mit einer Vielzahl von Bildschirmgrößen zu tun. Ein solcher Ansatz wird dazu führen, dass Ihre Websites schlecht gestaltet aussehen. Werfen wir einen Blick auf ein Beispiel für einen traditionellen CSS-Layoutansatz:

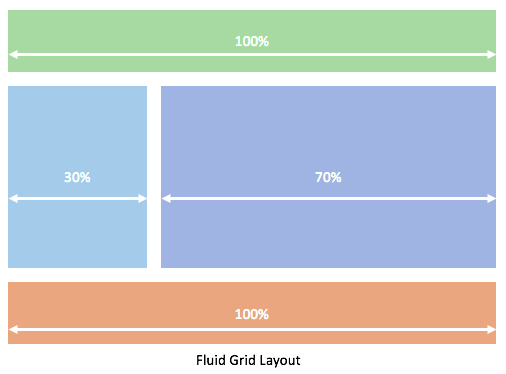
Der Fluid-Grid-Ansatz verwendet "relative Proportionen", d.h. Sie würden die Höhe und Breite jedes Elements als Prozentsatz oder relative Größe kodieren. Im folgenden Beispiel werden die Komponenten nach dem "Prozentsatz"-Ansatz bemessen:

Fluid-Bilder
In einem reaktionsschnellen Webdesign-Ansatz sollten Sie CSS verwenden, um eine maximale Breite für alle Bilder zu definieren, nicht aber eine minimale Breite.
Durch die Angabe einer maximalen Breite stellen Sie sicher, dass das Bild nie über einen Wert hinaus pixelig wird, der die Qualität des Erscheinungsbildes beeinträchtigt. Indem Sie keine Mindestbreite definieren, erlauben Sie CSS, die Größe auf einen beliebigen Wert zu reduzieren (erforderlich, um in den Kontext zu passen).
CSS behält das Seitenverhältnis bei, und deshalb wird Ihr Bild nicht gestreckt aussehen.
Mobiles erstes Design
Die mobile Nutzung hat 2017 die Desktop-Nutzung übertroffen. Ab heute, StatCounter zeigt, dass 50,87% der Nutzer von Handys aus surfen, gegenüber 44,78% von Desktops.
Diese Zunahme der mobilen Nutzung bedeutet, dass Designer besonders darauf achten sollten, wie ihre Websites auf mobilen Bildschirmen aussehen werden. Deshalb folgen immer mehr Designer beim Design der Regel "mobile first".
"Mobile first" ist eine Designmethode, die darauf hindeutet, dass Sie anfangen, die Website so zu gestalten, dass sie für das Handy am besten aussieht (weil sie die meisten Einschränkungen hat), dann auf Tablets und schließlich auf Desktops erweitert werden.

Testen Sie Ihr Design - Simulieren und studieren Sie es.
Sie finden online viele Tools, um die verschiedenen Anforderungen verschiedener Geräte zu simulieren und Ihre Website zu testen. Wenn Sie eine reaktionsschnelle Website entwerfen, sollten Sie solche Tools verwenden, um das Aussehen und Verhalten Ihrer Website auf verschiedenen Geräten zu simulieren und zu testen.
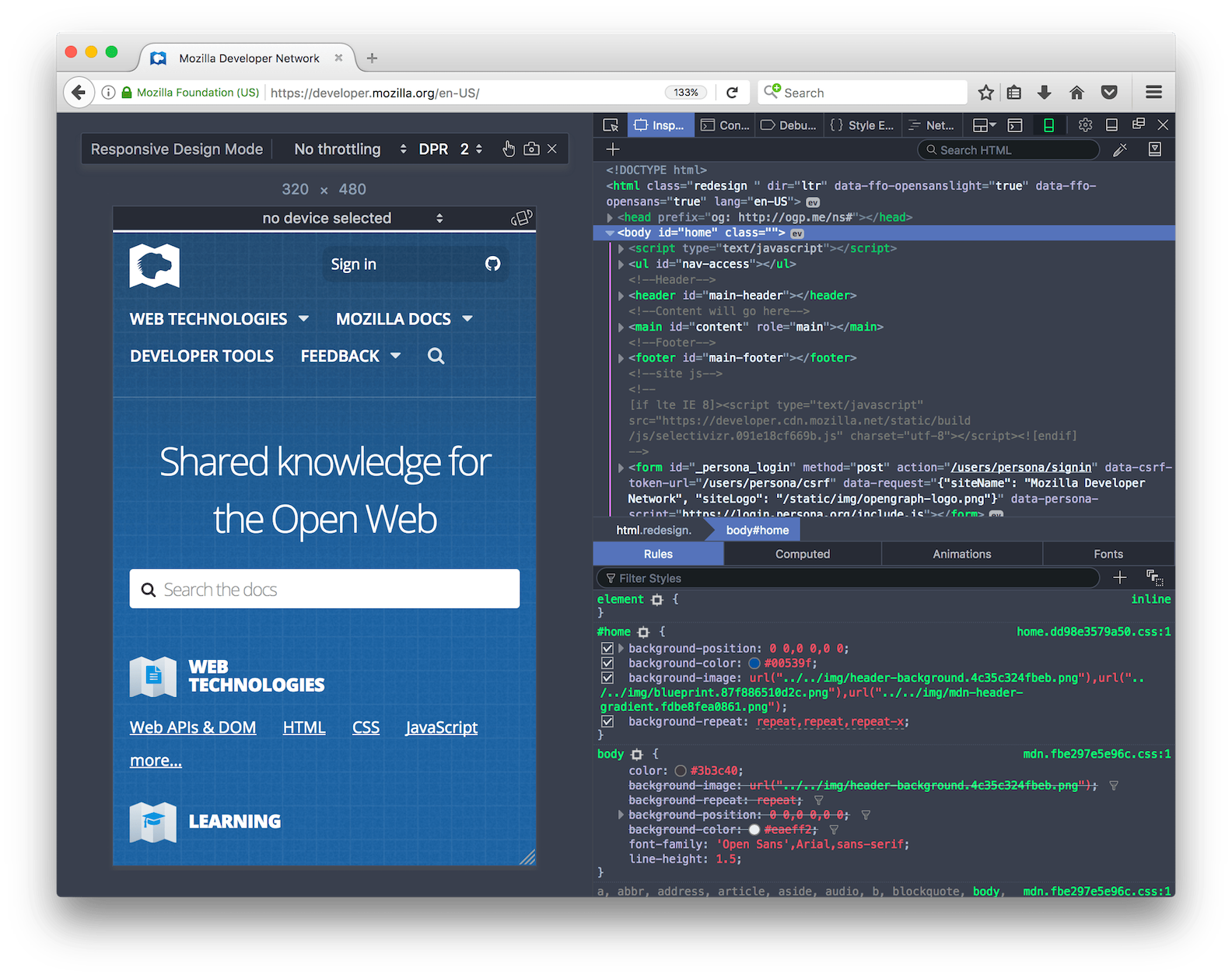
Firefox Entwickler-Tools - Reaktionsschneller Designmodus
Firefox bietet ein Entwickler-Tool zum Umschalten zwischen den folgenden Funktionen an Reaktionsschneller Designmodus ein/aus. Wenn aktiviert, können Sie den Inhaltsbereich auf eine bestimmte Bildschirmgröße einstellen, wie in der folgenden Abbildung gezeigt. Sie können verschiedene Größen simulieren und Ihre Webseite testen.
Chrome DevTools - Gerätemodus
Wenn Sie Chrome DevTools bevorzugen, verwenden Sie Gerätemodus um eine Vielzahl von Bildschirmgrößen und Auflösungen zu simulieren. Testen Sie Ihre Webseiten mit aktiviertem Gerätemodus und stellen Sie sicher, dass Sie eine vollständig reagierende Website erstellen.
Das Tool ist sehr leistungsfähig und ermöglicht es Ihnen auch, Geolokalisierungskoordinaten zu emulieren und die Geräteausrichtung zu simulieren. Sie können auch eine Vielzahl von Browsern emulieren, um zu testen, wie Ihre Webseite auf anderen Webbrowsern aussehen wird.

Wenn Sie Unterstützung bei der Erstellung von reaktionsschnellen Webdesigns benötigen, kann DayDigital Ihnen helfen! Wir haben mehreren Unternehmen geholfen, atemberaubende Websites zu erstellen und ihre Online-Präsenz zu markieren. Kontaktieren Sie uns jetzt für eine kostenlose Beratung!