Přizpůsobující se webový návrh zmocňuje váš web, aby se přizpůsobil zařízení, na kterém jej uživatelé prohlížejí. Rozložení webu se dynamicky mění na základě velikosti obrazovky a možností zařízení. Až donedávna byla reakce výhoda, ale nyní je to základní součást dobrého designu webu!
V tomto článku s blogem představíme základy přizpůsobující se webové stránky, prozkoumáme principy návrhu, které budou na serveru reagovat. Pokud jste začátečník a prozkoumáte tento koncept, mělo by vám zde uvedené základy pomoci začít. Vytvoření vlastní webové stránky, která funguje na více zařízeních – Desktop, Mobile nebo tablet!
Co je to webový návrh pro reakci na web a proč je to důležité?
Pokud vytváříte web, měli byste si být vědomi, že k nim mohou uživatelé přistupovat z různých zařízení s různou velikostí obrazovky. K prohlížení webových stránek je stále více webových prohlížečů, které používají mobilní telefony nebo tablety.
V níže uvedeném příkladu byl web navržen tak, aby mohl reagovat. Jak můžete vidět, rozložení a obsah se přizpůsobí tak, aby se zobrazil podle velikosti a rozlišení obrazovky.

Pokud váš web nereaguje, obsah nebude dobře rozloženy na obrazovce s omezenou velikostí zobrazení. Proto je nezbytné, aby se rozložení webové stránky přizpůsobilo tomuto zařízení.
Je to jen o různých velikostech obrazovky?
Cílem není jen to, aby byly flexibilní, ale také adaptivní pro zařízení, které vykresluje vaše webové stránky. Velikost obrazovky je primárním faktorem, ale existují i jiné úvahy, jako je hustota zobrazovaného obrazového bodu, ať už se jedná o dotykový displej atd.
Vaším cílem by mělo být navrhnout web, který funguje dobře na jakémkoli zařízení bez ohledu na rozměry zobrazení, rozlišení nebo způsob, jakým s ním uživatel komunikuje. Měli byste naplánovat a vytvořit rozložení, média a dokonce i navigaci pro nejlepší použitelnost na každém zařízení.
Ethan Marcotte – otec reagující webový design
Pokud uslyšíte o reakci na webový návrh, můžete mít sklon uvažovat o tom jako o standardu nebo technologii návrhu. Ale ten pojem není žádný z nich. Odkazuje na sadu principů návrhu, které byste měli dodržovat při vytváření webových stránek, aby byly tekuté.

Ethan si tento výraz položil a odložil zásady a je všeobecně známý jako otec reagující na webový design. Ethan Marcotte přišel s návrhem principu, který používá CSS chytře k vykreslení stejné webové stránky na různé velikosti obrazovky, aniž by to ovlivnilo její čitelnost nebo použitelnost.
Tři základní složky reagující na návrh webu
Použití dotazů na média CSS pro přizpůsobení stylu
V minulosti, Návrháři webu závislí na "sledování uživatelského agenta", aby dynamicky obsluhoval různý kód HTML/CSS nebo spoléhal na přesměrování adresy URL. CSS3 zavedl novou techniku nazvanou "Media Query".
Pomocí @media pravidlo, můžete zahrnout určitý blok vlastností CSS po ověření určité podmínky. Můžete zkontrolovat následující podmínky:
- Šířka/výška zobrazení
- Šířka/výška zařízení
- Orientace (na výšku či na šířku)
- Rozlišení
V závislosti na typu zařízení je možné zkontrolovat podmínky a použít dotazy na média k doručování konkrétních stylingových bloků.
Syntaxe pro dotaz na média
@media not|only mediatype and (expressions) {
CSS-Code;
}
Ukázkový dotaz na média
Najdete tu spousty příkladů a šikovné editora "Vyzkoušejte si sami", která je k dispozici na webových stránkách W3Schools.
V níže uvedeném příkladu @media dotaz slouží ke kontrole, zda je šířka zobrazení 375px nebo větší. Pokud je to více než 375px, nabídka se zobrazí nad obsahem a pokud je menší než 375px, nabídka bude plovoucí vlevo.
@media screen and (min-width: 375px) {
#leftsidebar {width: 150px; float: left;}
#main {margin-left:220px;}
}
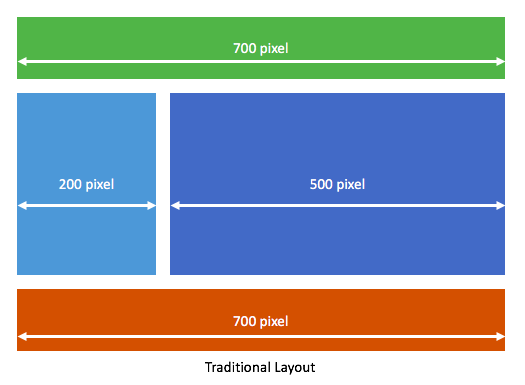
Rozložení s tekutinou založenou na mřížce
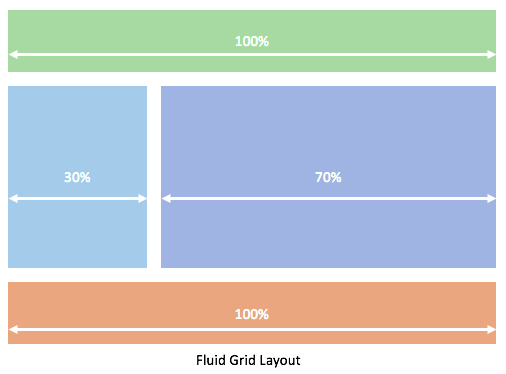
Pojem "kapalná mřížka" popisuje rozložení, ve kterém se místo použití pevných obrazových bodů vykódová všechny hodnoty v relativních poměrech ostatních prvků. Výsledkem je, že součásti proudí (plynulost) a přizpůsobí se zařízení.
V tradičních rozloženích můžete umístit prvky pomocí mřížek s pevnou šířkou. Nyní však jednáme s širokou škální velikostí obrazovky. Takový přístup povede k velmi špatně vydanému webu. Podíváme se na příklad tradičního přístupu k rozvržení CSS:

Přístup k kapalinové mřížce využívá "relativních proporcí", tj. můžete nastavit výšku a šířku každého prvku jako procentuální nebo relativní velikost. V níže uvedeném příkladu jsou komponenty dimenzované podle "procentuálního" přístupu:

Tekuté obrazy
V přizpůsobující se návrhovém přístupu k webu byste měli použít CSS pro definování maximální šířky všech obrazů, ale ne minimální šířky.
Určením maximální šířky je zajištěno, že se obraz nikdy nebude pixelovat nad hodnotou, která ovlivní její kvalitu vzhledu. Pokud nedefinujete minimální šířku, povolíte kaskádové šabloně stylů zmenšit velikost na libovolnou hodnotu (potřebnou k přizpůsobení v kontextu).
Funkce CSS zachová poměr stran, a proto nebude obraz vypadat nenatažený.
První návrh mobilního telefonu
Používání mobilních telefonů překonala využití plochy v 2017. Od dnešního dne StatCounter odhaluje, že 50,87% uživatelů prochází z mobilu oproti 44,78% ze stolních počítačů.
Toto zvýšení mobilního využití znamená, že návrháři by měli věnovat zvláštní pozornost tomu, jak budou jejich weby vypadat na mobilních obrazovkách. Proto další a další designéři následují při navrhování pravidlo "mobilní první".
"Mobile First" je návrhových metodologie, která naznačuje, že začnete navrhovat web tak, aby vypadal nejlépe pro mobilní (protože má nejvíce omezení), pak se rozšíří na tablety a nakonec na stolní počítače.

Testování návrhu – simulace a studium
K simulaci různých požadavků různých zařízení a testování webových stránek najdete spoustu nástrojů online. Při navrhování stránky s reakcí byste měli použít takové nástroje k simulaci a testování vzhledu a chování webu na různých zařízeních.
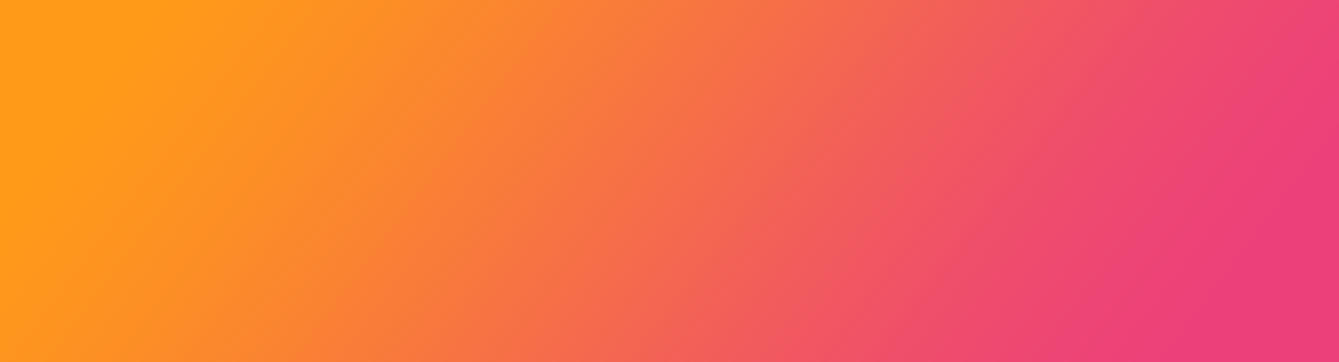
Nástroje pro vývojáře Firefox – režim návrhu reagovat
Firefox nabízí vývojářské nástroje pro přepínání Režim návrhu reagovat zapnuto/vypnuto. Je-li povoleno, můžete oblast obsahu nastavit na určitou velikost obrazovky, jak je znázorněno na následujícím obrázku. Můžete simulovat různé velikosti a otestovat webovou stránku.
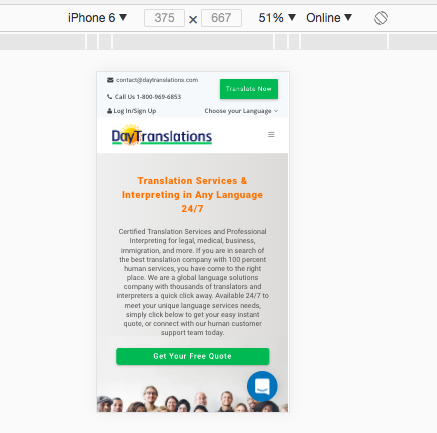
Chrome DevTools – režim zařízení
Pokud dáváte přednost stylu Chrome DevTools, použijte Režim zařízení simuluje široký rozsah velikostí obrazovky a rozlišení. Otestujte webové stránky s povoleným režimem zařízení a ujistěte se, že vytváříte plně přizpůsobenou webovou stránku.
Nástroj je velmi výkonný a umožňuje také emulovat geoumístění souřadnic a simulovat orientaci zařízení. Můžete také emulovat různé prohlížeče a otestovat, jak se bude webová stránka zobrazovat/chovat v jiných webových prohlížečích.

Potřebujete-li pomoc s přizpůsobující se webovým návrhem, může vám DayDigital pomoci! Pomohli jsme několika firmám vybudovat úžasné weby a označit jejich přítomnost online. Nyní nás kontaktujte zdarma!