El diseño web con capacidad de respuesta permite que su sitio web se adapte al dispositivo en el que sus usuarios lo están viendo. El diseño del sitio cambia dinámicamente, según el tamaño de la pantalla y las capacidades del dispositivo. Hasta hace poco, la capacidad de respuesta era una ventaja, pero ahora es una parte esencial del buen diseño web!
En este artículo de blog, vamos a presentar los fundamentos del diseño web sensible, explorar los principios de diseño que hacen que un sitio responda. Si usted es un principiante que explora este concepto, los conceptos básicos que aquí se tratan le ayudarán a comenzar. Cree su propia página web que funciona en varios dispositivos: Desktop, Mobile o Tablet!
¿Qué es el diseño web sensible y por qué es importante?
Si está creando un sitio web, debe tener en cuenta que sus espectadores pueden acceder a él desde una variedad de dispositivos con diferentes tamaños de pantalla. Hay un número creciente de navegadores web que utilizan sus teléfonos móviles o tabletas para ver páginas web.
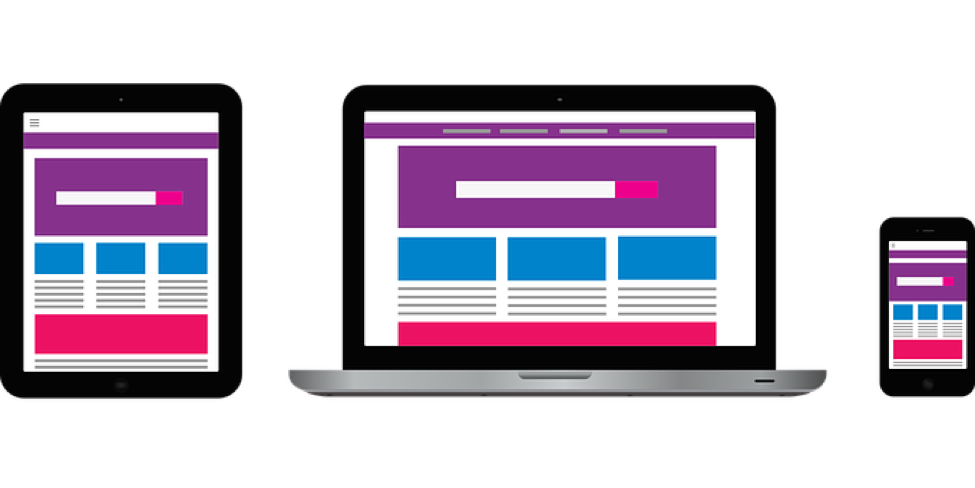
En el siguiente ejemplo, el sitio web ha sido diseñado para responder. Como puede ver, el diseño y los contenidos se adaptan a la pantalla en función del tamaño y la resolución de la misma.

Si su sitio no responde, el contenido no estará bien dispuesto en una pantalla con un tamaño de pantalla limitado. Por lo tanto, es esencial que el diseño de su página web se adapte al dispositivo.
¿Se trata de varios tamaños de pantalla?
El objetivo no es sólo hacerlos flexibles, sino también adaptarlos al dispositivo que hace funcionar sus páginas web. El tamaño de la pantalla es el factor principal, pero también hay otras consideraciones, como la densidad de píxeles de la pantalla, si se trata de una pantalla táctil, etc.
Su objetivo debe ser diseñar un sitio web que funcione bien en cualquier dispositivo, independientemente de las dimensiones del puerto de visualización, la resolución o la forma en que el usuario interactúe con él. Usted debe planificar y crear el diseño, sus medios e incluso la navegación para la mejor usabilidad en cada dispositivo.
Ethan Marcotte - Padre de Diseño Web Responsivo
Cuando usted oye hablar de diseño web sensible, usted puede estar inclinado a pensar en él como un estándar de diseño o tecnología. Sin embargo, el término no es nada de eso. Se refiere a un conjunto de principios de diseño a los que usted debe adherirse mientras crea sus páginas web, para hacerlas fluidas.

Ethan acuñó el término y estableció los principios, y es popularmente conocido como el padre del diseño web sensible. Ethan Marcotte inventó un principio de diseño que utiliza inteligentemente el CSS para renderizar la misma página web en diferentes tamaños de pantalla, sin afectar a su legibilidad o usabilidad.
Tres ingredientes básicos de diseño web sensible
Uso de consultas de medios CSS para personalizar el estilo
En el pasado, los diseñadores web dependían del "User-Agent sniffing" para servir dinámicamente diferentes códigos HTML/CSS o confiar en la redirección de URL. CSS3 introdujo una nueva técnica llamada "consulta de medios".”
Utilizando el @media puede incluir un bloque específico de propiedades CSS después de verificar una determinada condición. Puede verificar las siguientes condiciones:
- Viewport Ancho/Alto
- Ancho/Altura del dispositivo
- Orientación (vertical/paisaje)
- Resolución
Puede comprobar las condiciones y utilizar consultas de medios para proporcionar bloques de estilo específicos, según el tipo de dispositivo.
Sintaxis para la consulta de medios
@media not|only mediatype and (expressions) {
CSS-Code;
}
Ejemplo de consulta de medios
Hay muchos ejemplos y un práctico editor "Pruébalo tú mismo", disponible en el sitio web de W3Schools.
En el siguiente ejemplo, la consulta @media se utiliza para comprobar si el ancho del puerto de visualización es de 375px o más. Si es superior a 375px, el menú se mostrará por encima del contenido y si es inferior a 375px, el menú flotará a la izquierda.
@media screen and (min-width: 375px) {
#leftsidebar {width: 150px; float: left;}
#main {margin-left:220px;}
}
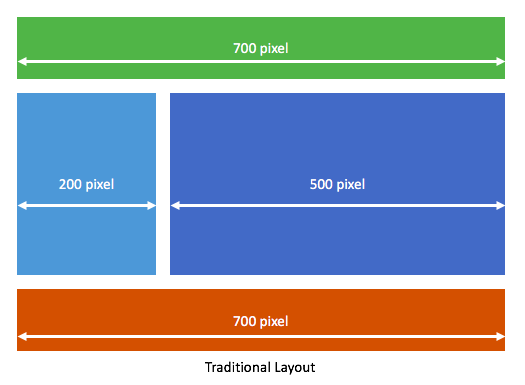
Disposiciones basadas en cuadrícula de fluidos
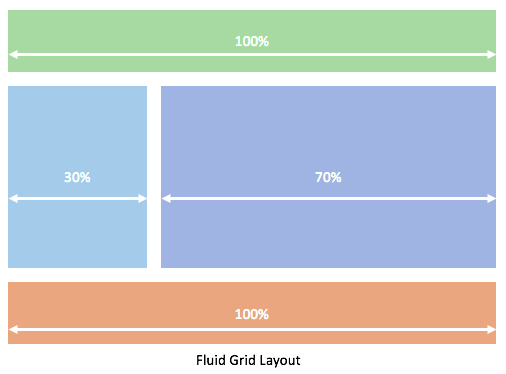
El término "Cuadrícula de fluido" describe una disposición en la que en lugar de utilizar valores de píxeles fijos, se codifican todos ellos en proporciones relativas de los otros elementos. Como resultado, los componentes fluyen (fluidez) y se adaptan al dispositivo.
En los diseños tradicionales, se posicionan los elementos mediante rejillas de ancho fijo. Sin embargo, ahora estamos tratando con una amplia gama de tamaños de pantalla. Un enfoque de este tipo hará que sus sitios web se vean mal estructurados. Echemos un vistazo a un ejemplo del enfoque de diseño de CSS tradicional:

El enfoque de la Cuadrícula de Fluidos hace uso de "proporciones relativas", es decir, usted codificaría la altura y el ancho de cada elemento como un porcentaje o tamaño relativo. En el ejemplo siguiente, los componentes se dimensionan utilizando un enfoque de "porcentaje":

Imágenes Fluidas
En un enfoque de diseño web con capacidad de respuesta, debe utilizar CSS para definir un ancho máximo para todas las imágenes, pero no un ancho mínimo.
Al especificar un ancho máximo, se asegura de que la imagen nunca se pixelará más allá de un valor que afectará a su calidad de apariencia. Al no definir un ancho mínimo, está permitiendo que CSS reduzca el tamaño a cualquier valor (requerido para ajustarse al contexto).
CSS mantiene la relación de aspecto, y por lo tanto su imagen no se verá estirada.
Diseño de Mobile First
El uso de la telefonía móvil ha superado al de los ordenadores de sobremesa en 2017. A partir de hoy, StatCounter revela que el 50,87% de los usuarios navegan desde móviles frente al 44,78% desde ordenadores de sobremesa.
Este aumento en el uso del móvil significa que los diseñadores deben prestar más atención a cómo se verán sus sitios web en las pantallas de los móviles. Por lo tanto, cada vez más diseñadores siguen la regla del "móvil primero" al diseñar.
"Mobile first" es una metodología de diseño que sugiere que empiece a diseñar el sitio web para que se vea lo mejor posible para los móviles (porque tiene la mayoría de las restricciones), y luego se extienda a las tabletas y, finalmente, a los escritorios.

Pruebe su diseño - Simule y estudie
Encontrará muchas herramientas en línea para simular los distintos requisitos de los diferentes dispositivos y probar su sitio web. Cuando diseñe un sitio con capacidad de respuesta, debe utilizar dichas herramientas para simular y probar el aspecto y el comportamiento de su sitio web en varios dispositivos.
Herramientas para desarrolladores de Firefox - Modo de diseño con capacidad de respuesta
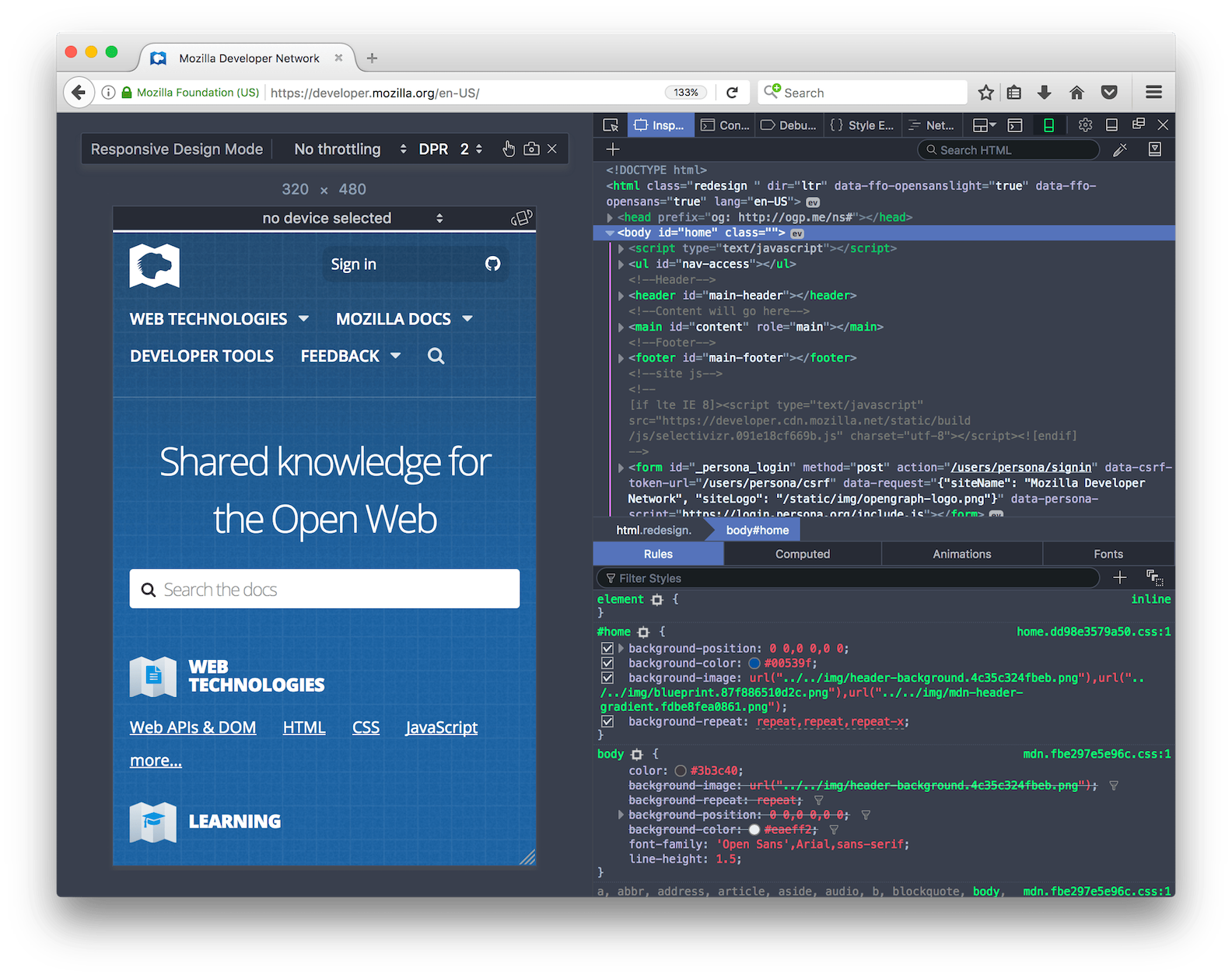
Firefox ofrece una herramienta de desarrollo para alternar entre Modo de diseño sensible on/off. Cuando está habilitado, puede establecer el área de contenido en un tamaño de pantalla específico, como se muestra en la siguiente figura. Puede simular varios tamaños y probar su página web.
Chrome DevTools - Modo de dispositivo
Si prefieres Chrome DevTools, usa Modo de dispositivo para simular una amplia gama de tamaños y resoluciones de pantalla. Pruebe sus páginas web con el modo de dispositivo activado, asegurándose de que está construyendo un sitio web totalmente receptivo.
La herramienta es muy poderosa y también le permite emular coordenadas de geolocalización, simular la orientación del dispositivo. También puede emular una variedad de navegadores para probar cómo aparecerá/se comportará su página web en otros navegadores.

Si necesita ayuda con el diseño web, DayDigital puede ayudarle! Hemos ayudado a varias empresas a construir sitios web impresionantes y a marcar su presencia en línea. Contáctenos ahora para una consulta gratuita!