उत्तरदायी वेब डिजाइन अपनी वेबसाइट को अपने उपयोगकर्ताओं को देख रहे हैं डिवाइस के लिए खुद को अनुकूलित करने के लिए सशक्त बनाता है. स्क्रीन के आकार और डिवाइस की क्षमताओं के आधार पर साइट लेआउट गतिशील रूप से बदलता है. हाल ही में जब तक, जवाबदेही एक बोनस था, लेकिन अब यह अच्छा वेब डिजाइन का एक अनिवार्य हिस्सा है!
इस ब्लॉग लेख में, हम उत्तरदायी वेब डिजाइन की मूल बातें परिचय हूँ, डिजाइन सिद्धांतों है कि एक साइट उत्तरदायी बनाने का पता लगाने. यदि आप एक शुरुआत इस अवधारणा की खोज कर रहे हैं, यहाँ कवर मूल बातें आप आरंभ करने के लिए मदद करनी चाहिए. डेस्कटॉप, मोबाइल या टैबलेट - कई उपकरणों पर काम करता है कि अपने स्वयं के वेब पेज बनाएँ!
क्या उत्तरदायी वेब डिजाइन है और क्यों यह महत्वपूर्ण है?
अगर आप कोई वेबसाइट बना रहे हैं, तो आपको पता होना चाहिए कि आपके दर्शक स्क्रीन आकार ों के अलग-अलग डिवाइस से उसे एक्सेस कर सकते हैं. वेब पृष्ठों को देखने के लिए उनके मोबाइल फ़ोन या टैबलेट का उपयोग करके वेब ब्राउज़र की संख्या बढ़ रही है.
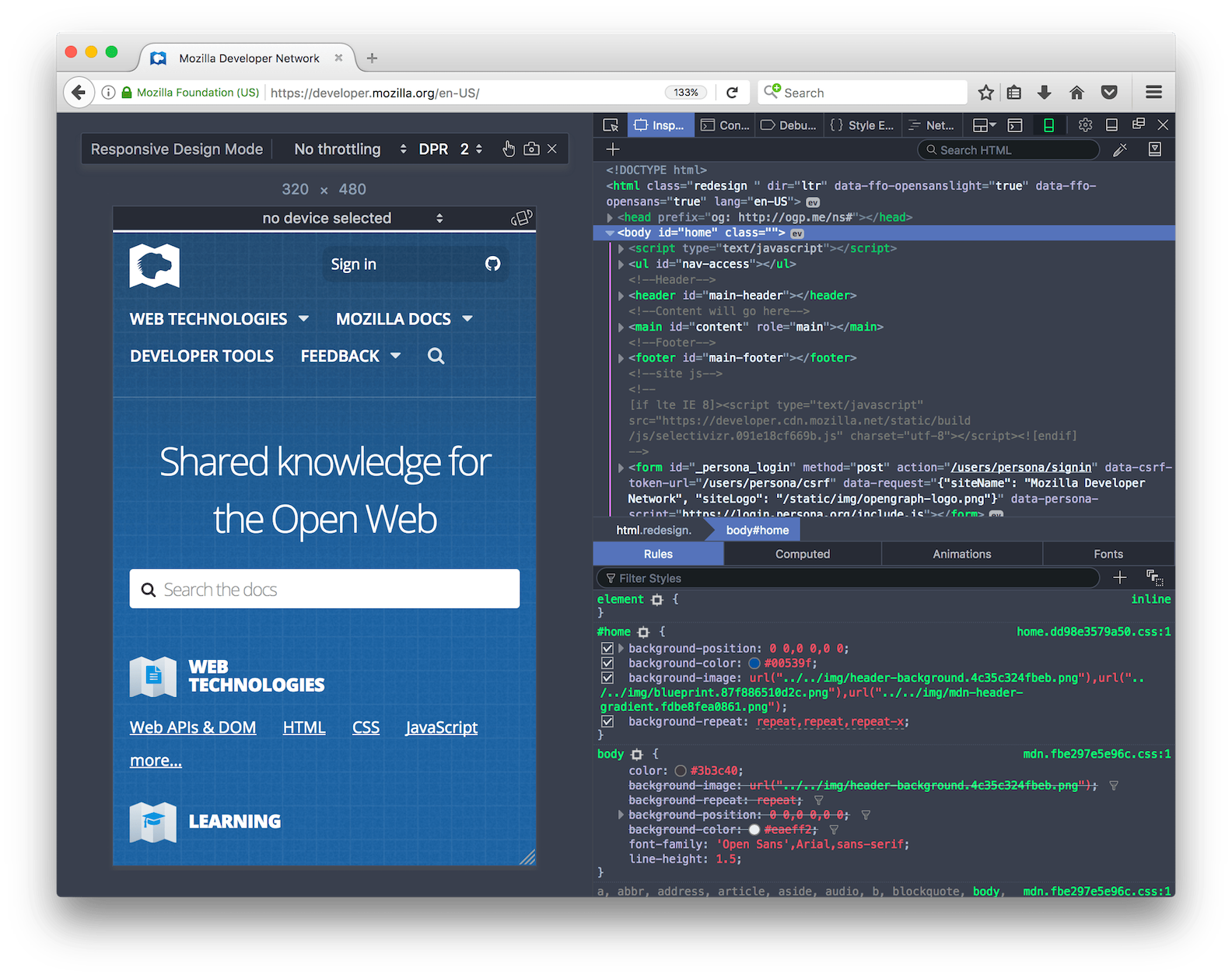
नीचे दिए गए उदाहरण में, वेबसाइट को उत्तरदायी होने के लिए डिज़ाइन किया गया है. जैसा कि आप देख सकते हैं, लेआउट और सामग्री स्क्रीन आकार और संकल्प के अनुसार प्रदर्शित करने के लिए अनुकूल है।

यदि आपकी साइट उत्तरदायी नहीं है, तो सामग्री को सीमित प्रदर्शन आकार वाले स्क्रीन पर अच्छी तरह से नहीं रखा जाएगा. इसलिए, यह आवश्यक है कि आपके वेब पेज लेआउट डिवाइस के अनुरूप अनुकूलन कर सकते हैं.
यह सिर्फ विभिन्न स्क्रीन आकार के बारे में है?
लक्ष्य सिर्फ उन्हें लचीला बनाने के लिए नहीं है, लेकिन यह भी डिवाइस है कि अपने वेब पृष्ठों renders के लिए अनुकूली. स्क्रीन आकार प्राथमिक कारक है, लेकिन वहाँ अन्य विचार भी कर रहे हैं, प्रदर्शन पिक्सेल घनत्व की तरह, चाहे वह टच स्क्रीन, आदि.
आपका उद्देश्य एक ऐसी वेबसाइट डिज़ाइन करना होना चाहिए जो किसी भी डिवाइस पर अच्छी तरह से काम करती हो, चाहे वह व्यूपोर्ट आयाम, रिज़ॉल्यूशन या उपयोगकर्ता इसके साथ कैसे इंटरैक्ट करता है. आप की योजना बनानी चाहिए और लेआउट, अपने मीडिया और यहां तक कि हर डिवाइस पर सबसे अच्छा प्रयोज्य के लिए नेविगेशन बनाने के लिए।
एतान मार्कोट - उत्तरदायी वेब डिजाइन के पिता
जब आप उत्तरदायी वेब डिजाइन के बारे में सुना है, तो आप एक डिजाइन मानक या प्रौद्योगिकी के रूप में इसके बारे में सोचना इच्छुक हो सकता है. हालांकि, शब्द है कि किसी भी नहीं है. यह डिजाइन सिद्धांतों का एक सेट है कि आप का पालन करना चाहिए, जबकि अपने वेब पेज बनाने के लिए, उन्हें तरल पदार्थ बनाने को संदर्भित करता है.

एतान शब्द गढ़ा और सिद्धांतों को निर्धारित किया है, और लोकप्रिय उत्तरदायी वेब डिजाइन के पिता के रूप में जाना जाता है. एतान मार्कोट एक डिजाइन सिद्धांत है कि सीएसएस चतुराई का उपयोग करता है के लिए विभिन्न स्क्रीन आकार पर एक ही वेब पेज प्रदान के साथ आया था, इसकी पठनीयता या प्रयोज्य को प्रभावित किए बिना.
उत्तरदायी वेब डिजाइन के तीन बुनियादी सामग्री
स्टाइलिंग अनुकूलित करने के लिए सीएसएस मीडिया क्वेरी का उपयोग करना
अतीत में, वेब डिजाइनर गतिशील रूप से विभिन्न HTML/CSS कोड की सेवा या URL पुनर्निर्देशन पर निर्भर करने के लिए "उपयोगकर्ता-एजेंट सूँघने" पर निर्भर थे। CSS3 ने "मीडियाक्वेरी" नामक एक नई तकनीक की शुरुआत की.
का उपयोग करना अ @media अ @media अ नियम, आप एक निश्चित शर्त के लिए सत्यापित करने के बाद सीएसएस गुणों का एक विशिष्ट ब्लॉक शामिल कर सकते हैं. आप निम्न स्थितियों की जाँच कर सकते हैं:
- दृश्यपोर्ट चौड़ाई/ऊँचाई
- डिवाइस की चौड़ाई/
- ओरिएंटेशन (पोर्ट्रेट/
- संकल्प
आप शर्तों की जांच और डिवाइस प्रकार के अनुसार, विशिष्ट स्टाइल ब्लॉक वितरित करने के लिए मीडिया प्रश्नों का उपयोग कर सकते हैं।
मीडिया क्वेरी के लिए सिंटेक्स
@media not|only mediatype and (expressions) {
CSS-Code;
}
उदाहरण मीडिया क्वेरी
वहाँ उदाहरण के बहुत सारे हैं और एक आसान "यह अपने आप को कोशिश करो" संपादक, W3Schools वेबसाइट पर उपलब्ध है.
नीचे दिए गए उदाहरण में, @media क्वेरी का उपयोग यह जाँचने के लिए किया जाता है कि क्या व्यूपोर्ट चौड़ाई 375px या अधिक है. अगर यह 375px से अधिक है, तो मेनू सामग्री के ऊपर प्रदर्शित किया जाएगा और यदि 375px से कम है, तो मेनू बाईं ओर तैरजाएगा।
@media screen and (min-width: 375px) {
#leftsidebar {width: 150px; float: left;}
#main {margin-left:220px;}
}
द्रव ग्रिड आधारित लेआउट
शब्द "Fluid Grid" एक लेआउट का वर्णन करता है जिसमें निश्चित पिक्सेल मानों का उपयोग करने के बजाय, आप उन सभी को अन्य तत्वों के सापेक्ष अनुपात में कोड करते हैं. एक परिणाम के रूप में, घटकों प्रवाह (तरलता) और डिवाइस के लिए अनुकूल.
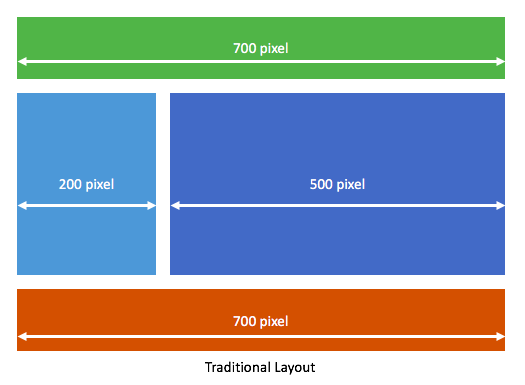
पारंपरिक लेआउट में, आप निश्चित चौड़ाई ग्रिड का उपयोग कर तत्वों की स्थिति होगी। हालांकि, अब हम स्क्रीन आकार की एक विस्तृत श्रृंखला के साथ काम कर रहे हैं. इस तरह के एक दृष्टिकोण बुरी तरह से बाहर रखी लग रही अपनी वेबसाइटों के लिए नेतृत्व करेंगे. चलो पारंपरिक सीएसएस लेआउट दृष्टिकोण का एक उदाहरण पर एक नज़र है:

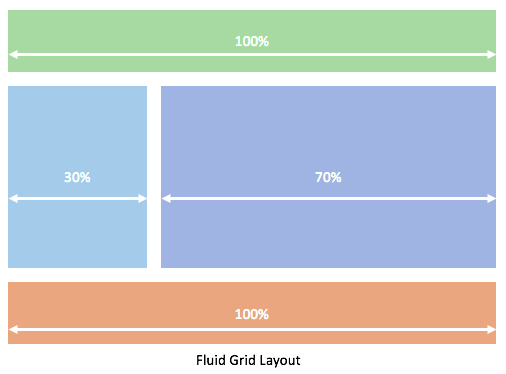
द्रव ग्रिड दृष्टिकोण का उपयोग करता है "रिश्तेदार अनुपात," यानी, आप एक प्रतिशत या रिश्तेदार आकार के रूप में प्रत्येक तत्व की ऊंचाई और चौड़ाई कोड होगा. नीचे दिए गए उदाहरण में, घटक "प्रतिशत" प्रकिया का उपयोग करके आकार के होते हैं:

द्रव छवियाँ
एक उत्तरदायी वेब डिजाइन दृष्टिकोण में, आप सीएसएस का उपयोग करने के लिए सभी छवियों के लिए एक अधिकतम चौड़ाई निर्धारित करना चाहिए, लेकिन नहीं एक न्यूनतम चौड़ाई.
अधिकतम चौड़ाई निर्दिष्ट करके, आप यह सुनिश्चित कर रहे हैं कि छवि कभी भी उस मान से अधिक पिक्सेलेट नहीं होगी जो उसके प्रकटन की गुणवत्ता को प्रभावित करेगा. एक न्यूनतम चौड़ाई को परिभाषित नहीं करके, आप सीएसएस किसी भी मूल्य (संदर्भ के भीतर फिट करने के लिए आवश्यक) आकार हटना करने के लिए अनुमति दे रहे हैं.
सीएसएस पहलू अनुपात बनाए रखता है, और इसलिए अपनी छवि को बढ़ाया नहीं दिखेगा.
मोबाइल पहले डिजाइन
मोबाइल उपयोग 2017 में डेस्कटॉप उपयोग को पार कर गया है। आज के रूप में, StatCounter पता चलता है कि 50.87% उपयोगकर्ताओं को डेस्कटॉप से 44.78% की तरह मोबाइल से ब्राउज़ करें.
मोबाइल उपयोग में इस वृद्धि का मतलब है कि डिजाइनरों को इस बात पर अतिरिक्त ध्यान देना चाहिए कि उनकी वेबसाइट मोबाइल स्क्रीन पर कैसे दिखेगा। इसलिए, अधिक से अधिक डिजाइनर डिजाइन करते समय "मोबाइल पहले" नियम का पालन कर रहे हैं।
"मोबाइल पहले" एक डिजाइन पद्धति है जो पता चलता है कि आप वेबसाइट डिजाइन शुरू करने के लिए मोबाइल के लिए अपने सबसे अच्छे लग रहे हैं (क्योंकि यह सबसे अधिक प्रतिबंध है), तो गोलियाँ और अंत में डेस्कटॉप के लिए विस्तार.

अपने डिजाइन का परीक्षण - अनुकरण और अध्ययन
आप विभिन्न उपकरणों की विभिन्न आवश्यकताओं अनुकरण और अपनी वेबसाइट का परीक्षण करने के लिए ऑनलाइन उपकरणों के बहुत सारे मिल जाएगा। जब आप कोई प्रतिक्रियाशील साइट डिज़ाइन कर रहे होते हैं, तो आपको विभिन्न डिवाइस पर अपनी वेबसाइट के रूप और व्यवहार का अनुकरण करने और उनका परीक्षण करने के लिए ऐसे टूल का उपयोग करना चाहिए.
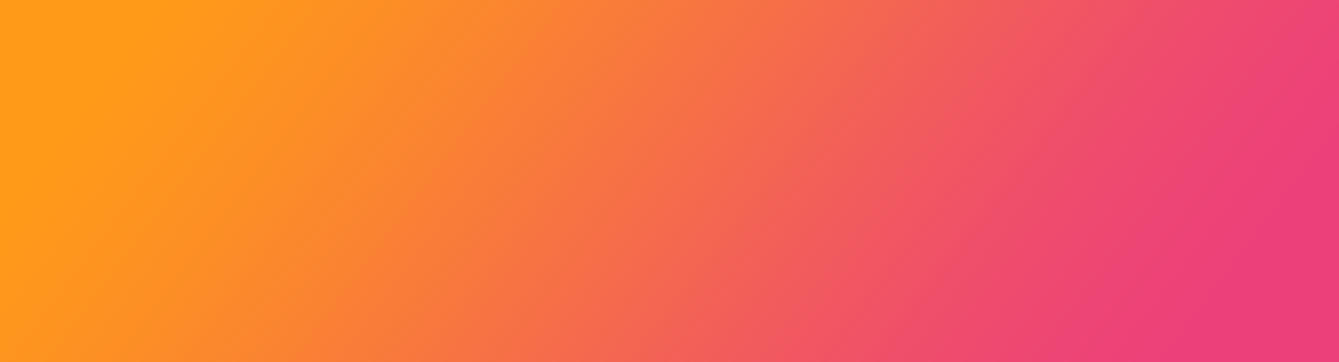
फ़ायरफ़ॉक्स डेवलपर उपकरण - उत्तरदायी डिजाइन मोड
फ़ायरफ़ॉक्स टॉगल करने के लिए एक डेवलपर उपकरण प्रदान करता है उत्तरदायी डिज़ाइन मोड पर/बंद. सक्षम होने पर, आप सामग्री क्षेत्र को किसी विशिष्ट स्क्रीन आकार पर सेट कर सकते हैं, जैसा कि नीचे चित्र में दिखाया गया है. आप विभिन्न आकारों अनुकरण और अपने वेब पेज का परीक्षण कर सकते हैं.
क्रोम DevTools - डिवाइस मोड
यदि आप क्रोम DevTools पसंद करते हैं, का उपयोग करें डिवाइस मोड स्क्रीन आकार और संकल्प की एक विस्तृत श्रृंखला अनुकरण करने के लिए। डिवाइस मोड सक्षम के साथ अपने वेब पृष्ठों का परीक्षण करें, यह सुनिश्चित करना कि आप एक पूरी तरह से प्रतिक्रियाशील वेबसाइट बना रहे हैं.
उपकरण बहुत शक्तिशाली है और यह भी आप जियोलोकेशन निर्देशांक अनुकरण डिवाइस अभिविन्यास अनुकरण की सुविधा देता है। तुम भी ब्राउज़रों की एक किस्म का अनुकरण करने के लिए परीक्षण कैसे अपने वेब पेज दिखाई देगा /

आप उत्तरदायी वेब डिजाइन के साथ सहायता की जरूरत है, DayDigital आप मदद कर सकते हैं! हम कई व्यवसायों आश्चर्यजनक वेबसाइटों का निर्माण और उनके ऑनलाइन उपस्थिति चिह्नित करने में मदद की है. हमसे संपर्क करें अब एक नि: शुल्क परामर्श के लिए!