Một trang web đa ngôn ngữ là một trong đó hiển thị nội dung bằng nhiều ngôn ngữ, đối với một số trang hoặc toàn bộ trang web. Nó là bắt buộc để đảm bảo rằng nội dung của bạn được trình bày tốt trong tất cả các ngôn ngữ được hỗ trợ. Lựa chọn phông chữ sai có thể dẫn đến giảm khả năng đọc, bố cục xấu và văn bản thẳng. Kết quả là, trang web của bạn sẽ không cung cấp trải nghiệm người dùng thỏa đáng cho đối tượng đa ngôn ngữ của bạn và điều này sẽ ảnh hưởng đến hình ảnh thương hiệu quốc tế của bạn.
Địa phương hoá trang web và lựa chọn font
Nếu bạn đang thiết kế một trang web đa ngôn ngữ, có một số cân nhắc để được lưu tâm để đảm bảo rằng trang web của bạn thích ứng với nhiều ngôn ngữ. Quá trình thích ứng với một bối cảnh ngôn ngữ khác được gọi là trang web nội địa hóa.
Nếu bạn thiết kế trang web đa ngôn ngữ của mình với nội địa hóa làm tiêu chí quan trọng, trang web của bạn sẽ có giao diện và cảm nhận nhất quán. Nội dung trang web của bạn sẽ trông hấp dẫn đối tượng đa dạng. Một trong những cân nhắc quan trọng cho nội địa hóa mượt mà là sự lựa chọn phông chữ của bạn.
Trong bài viết này, chúng tôi sẽ trình bày thực tiễn tốt nhất và các mẹo để chọn phông chữ đa ngôn ngữ.
Chọn phông chữ Right cho trang web đa ngôn ngữ
Bạn không cần phải dành ra vô số giờ về vấn đề bản địa hóa nếu bạn xem xét vài tiêu chí quan trọng trong khi chọn phông chữ của bạn. Thay vì chỉ tập trung vào những gì phù hợp với thương hiệu của bạn, hãy tìm những gì phù hợp với nhiều ngôn ngữ. Sử dụng các mẹo dưới đây khi chọn phông chữ cho trang web đa ngôn ngữ của bạn và bạn có thể chắc chắn về giao diện và cảm nhận nhất quán.
1. phông chữ hỗ trợ tất cả các ngôn ngữ mục tiêu của bạn
"Style" không bao giờ quan trọng hơn "khả năng đọc". Phương châm thiết kế này thậm chí còn quan trọng hơn và có liên quan khi tạo ra một trang web đa ngôn ngữ. Chọn phông chữ đơn giản xử lý tất cả các ký tự của tất cả các ngôn ngữ mục tiêu có thể.
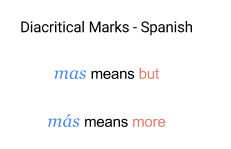
Chú ý đến các ngôn ngữ sử dụng dấu chấm, ký tự Cyrillic, v.v. Các dấu phụ được sử dụng trong một số ngôn ngữ nhất định để chỉ ra cách phát âm hoặc đôi khi là một ý nghĩa thứ cấp.
 Sử dụng phông chữ hỗ trợ các yêu cầu đặc biệt của tất cả các ngôn ngữ mục tiêu của bạn là cực kỳ quan trọng khi bạn xây dựng trang web đa ngôn ngữ.
Sử dụng phông chữ hỗ trợ các yêu cầu đặc biệt của tất cả các ngôn ngữ mục tiêu của bạn là cực kỳ quan trọng khi bạn xây dựng trang web đa ngôn ngữ.
2. kích thước ký tự font/width cho đa ngôn ngữ
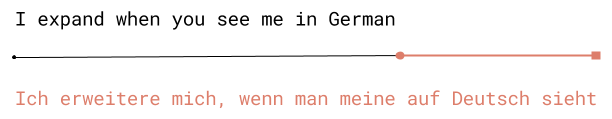
Một phông chữ rộng có thể nhìn tốt bằng tiếng Anh, nhưng không phải là rất tốt trong một số ngôn ngữ khác như tiếng Đức hoặc Nga. Tương tự, một phông chữ chặt chẽ (như font Impact) có thể không phù hợp với các ngôn ngữ Châu á và ảnh hưởng đến khả năng đọc. Chọn phông chữ phù hợp với kích thước/chiều rộng yêu cầu khác nhau cho các ngôn ngữ.

Xem xét chiều rộng ký tự của tất cả các ngôn ngữ mục tiêu của bạn để đảm bảo rằng phông chữ của bạn trông tốt trên tất cả các phiên bản địa hoá của bạn. Văn bản dịch của bạn có thể mở rộng hoặc thu hẹp, vì vậy hãy ghi nhớ điều này và tránh phông chữ rộng hoặc phông chữ chặt chẽ.
3. kiểu phông chữ cho tất cả các ngôn ngữ mục tiêu
Thiết kế web sử dụng nhiều kiểu phông chữ (nghiêng, xiên, v.v...) và trọng lượng phông chữ (đậm, nhẹ hơn, v.v...) để trình bày văn bản thật đẹp. Tuy nhiên, ít làm họ nhận ra rằng phông chữ đã chọn của họ có thể không hỗ trợ tất cả các phong cách khác nhau cho tất cả các ngôn ngữ khác nhau.
Đối với một trang web đa ngôn ngữ hỗ trợ tiếng CJK (Trung Quốc, Nhật bản và Hàn Quốc), nó thậm chí còn khó khăn hơn để tìm phông chữ. Các ngôn ngữ CJK có nhiều ký tự. Ngoài ra, nhân vật tương tự khác nhau về hình dạng trên các ngôn ngữ này. Không phải tất cả các phông chữ hỗ trợ tất cả các kiểu tùy chọn cho tất cả các ký tự khác nhau của các ngôn ngữ.

Nếu bạn đang nhắm mục tiêu một thị trường toàn cầu, không xem xét CJK chỉ là "ba" ngôn ngữ. CJK độc giả thân chương gần một phần tư dân số thế giới!
Xem xét sử dụng phông chữ Google Noto nếu bạn đang nhắm mục tiêu các ngôn ngữ CJK. Google, hợp tác với Adobe, đã phát hành một phông chữ miễn phí được gọi là "Noto sans CJK". Phông chữ này bao gồm tiếng Trung giản thể, phồn thể, tiếng Nhật và tiếng Hàn trong một gia đình phông chữ hợp nhất, và hỗ trợ bảy trọng lượng.
4. sử dụng Unicode để giải quyết vấn đề về phông chữ
Unicode là Consortium chấp thuận các tiêu chuẩn mã hóa ký tự phổ quát cho các ngôn ngữ khác nhau. Đó là một thực hành tốt để sử dụng Unicode nếu bạn đang thiết kế một trang web đa ngôn ngữ. Vì vậy, hãy đảm bảo bạn chọn một phông chữ hỗ trợ mã hóa ký tự Unicode và hoàn toàn tuân thủ Unicode.
Bạn có thể bị giới hạn với lựa chọn phông chữ khi bạn tìm kiếm tuân thủ Unicode, nhưng bạn sẽ tìm thấy nó dễ dàng khi bạn địa hoá trang web của bạn. Để biết thêm thông tin về phông chữ hỗ trợ Unicode, tham khảo Thư viện tài nguyên phông chữ Unicode ở đây.
Unicode-tuân thủ một mình không làm việc cho tất cả các ngôn ngữ thế giới. Ví dụ: cho đến gần đây Unicode không chấp nhận Tây Tạng. Vì vậy, nếu trang web đa ngôn ngữ của bạn nhắm mục tiêu một tiếng như vậy, bạn phải chăm sóc thêm trong việc lựa chọn phông chữ của bạn.
5. phông chữ Google Noto cho thiết kế Website đa ngôn ngữ
Google giới thiệu Phông chữ Google Noto để cung cấp sự hài hòa của Pan-Language trên web. Noto hỗ trợ 100 kịch bản (lên đến tám trọng lượng), 800 ngôn ngữ và 110, 000 + ký tự. Google đã phát triển hệ thống phông chữ nguồn mở này với mục đích cung cấp trải nghiệm người dùng nhất quán qua biên giới và nền văn hóa.
Noto – là viết tắt của "không có thêm đậu phụ". Đậu phụ là hộp hình chữ nhật nhỏ (⯐) mà bật lên tại chỗ của văn bản bị thiếu. Các nhà thiết kế của Google đã làm việc trong nhiều năm để đưa ra một bộ phông chữ được gọi là "Noto" để trục xuất "đậu phụ" từ web và máy tính để bàn.

Hình tín: Google
Thiết kế trang web đa ngôn ngữ sử dụng phông chữ Google Noto, địa chỉ các vấn đề về phông chữ đã cản trở họ tạo ra các trang web tuyệt đẹp trông đẹp trong tất cả các ngôn ngữ.
Cần đối với một trang web đa ngôn ngữ và các Fonts Right
Bạn đang thiết kế một trang web có sẵn chỉ trong một ngôn ngữ? Nếu vậy, có thể chỉ là một trong những lý do cho nó: bạn chỉ quan tâm đến thị trường địa phương của bạn. Nhưng nếu điều này không phải là trường hợp trong một thế giới toàn cầu hóa, là có một nhu cần để thiết kế một trang web đa ngôn ngữ? Có, và những lý do rất nhiều:
- Bạn đang tạo một trang web đa ngôn ngữ cung cấp sản phẩm hoặc dịch vụ cho thị trường toàn cầu
- Trang web của bạn chủ yếu dựa trên thông tin và bạn cần hiển thị nội dung bằng các ngôn ngữ khác nhau
- Quốc gia của bạn có nhiều ngôn ngữ chính thức hoặc có dân số đa dạng nói nhiều ngôn ngữ khác nhau
- Bạn có nghĩa vụ pháp lý để trình bày nội dung bằng nhiều ngôn ngữ, ví dụ: các cơ quan chính phủ
- Bạn đang thiết kế một trang web đa ngôn ngữ cho một công ty với sự hiện diện thương hiệu quốc tế
Một nhà thiết kế trang web đa ngôn ngữ nên hiểu và đánh giá cao sự đa dạng của ngôn ngữ, không chỉ khi nói nhưng bằng văn bản quá! Một phông chữ hoạt động tốt cho một ngôn ngữ có thể là một thảm họa trong một ngôn ngữ khác. Do đó, lựa chọn phông chữ sẽ ảnh hưởng đến nội địa hóa trang web của bạn và kết quả là thương hiệu toàn cầu của bạn.
Chúng tôi hy vọng rằng những lời khuyên hữu ích sẽ giúp bạn chọn phông chữ phù hợp với thiết kế trang web đa ngôn ngữ. Các trang web đa ngôn ngữ không chỉ giúp đỡ với sự hiện diện thương hiệu quốc tế của bạn mà còn giúp bảo tồn lịch sử phong phú và đa dạng của các ngôn ngữ thế giới.
Bạn có suy nghĩ về thiết kế một trang web đa ngôn ngữ? Bạn có một kinh nghiệm để chia sẻ? Hãy cho chúng tôi biết trong phần ý kiến dưới đây!